Why WooCommerce MiniCart Optimization Is Key to Reducing Cart Abandonment

In the fast-paced world of eCommerce, ensuring that your customers follow through with their purchases is crucial. Cart abandonment remains one of the biggest challenges for online store owners, and one of the most effective ways to combat this issue is through WooCommerce minicart optimization. By streamlining the checkout process and offering a user-friendly experience, you can reduce cart abandonment and increase conversion rates.
In this article, we’ll dive deep into why WooCommerce minicart optimization is essential for boosting sales, how it can help you keep customers engaged, and how to optimize the WooCommerce side cart for better results.
What is a WooCommerce MiniCart?
A WooCommerce minicart is a simplified cart that appears on the website’s header or in a floating window, providing customers with a quick overview of the products they’ve added to their cart. The minicart typically includes details such as product name, price, quantity, and subtotal. It’s an essential feature for any eCommerce website as it allows shoppers to view and edit their cart without navigating away from the current page.
The WooCommerce minicart improves the shopping experience by offering a convenient way for customers to review their selections before proceeding to checkout. However, if not optimized properly, it can also be a source of frustration that leads to abandoned carts.
Why Does Cart Abandonment Occur?
Cart abandonment is a common issue that most eCommerce store owners face. Statistics show that nearly 70% of online shoppers abandon their shopping carts before completing a purchase. Some of the common reasons for cart abandonment include:
- Unexpected Costs: Hidden shipping fees or taxes that appear during checkout.
- Complicated Checkout Process: A long or confusing checkout process can lead to frustration.
- Slow Loading Times: If the page loads slowly, customers may lose patience.
- Unclear Cart Information: Not being able to see the cart contents clearly can make customers second-guess their decision.
By addressing these issues within the WooCommerce minicart, store owners can significantly reduce cart abandonment rates.
How WooCommerce MiniCart Optimization Helps Reduce Cart Abandonment
Optimizing the WooCommerce minicart is key to providing a seamless shopping experience. A well-optimized minicart helps customers navigate easily, view their selections, and proceed to checkout without distractions or frustration. Here are some ways WooCommerce minicart optimization can reduce cart abandonment:
1. Streamlined Cart Access
A WooCommerce minicart should be easy to access at any point during the shopping journey. If customers can’t quickly find or update their cart, they might abandon their purchase altogether. Ensuring the minicart is clearly visible and accessible from all pages encourages customers to finalize their purchase.
Many WooCommerce minicart plugins allow you to display the minicart icon in the header, making it easy for customers to click and view their selections. This convenience can keep customers engaged and reduce the chances of cart abandonment.
2. Displaying All Essential Information
To avoid customers feeling uncertain about their purchase, the minicart should display all necessary information in a clear and concise manner. This includes:
- Product names and images
- Quantity of each item
- Price of each product
- Subtotal for the cart
- Shipping and tax costs
When all this information is clearly visible, customers can easily review their selections before proceeding. It also reduces the likelihood of hidden fees popping up at the checkout stage, which is a common reason for cart abandonment.
3. Easy Updates and Removal of Items
Customers may change their minds during the shopping process, and it’s important to make that easy. By offering options to adjust quantities or remove items directly from the WooCommerce minicart, customers can make quick changes without navigating to a separate page. This reduces friction and can lead to fewer abandoned carts.
4. Quick Checkout Access
The quicker customers can get to checkout, the better. Optimizing your WooCommerce minicart with a prominent, easy-to-find “Proceed to Checkout” button can help guide customers to the next stage. If the checkout process is smooth and straightforward, the chances of cart abandonment decrease significantly.
5. Live Cart Updates
Offering live updates to the WooCommerce minicart can greatly improve the user experience. This means the cart should update automatically when customers change the quantity of products, add or remove items, or update their shipping information. A lag in cart updates can create confusion and may lead to abandonment.
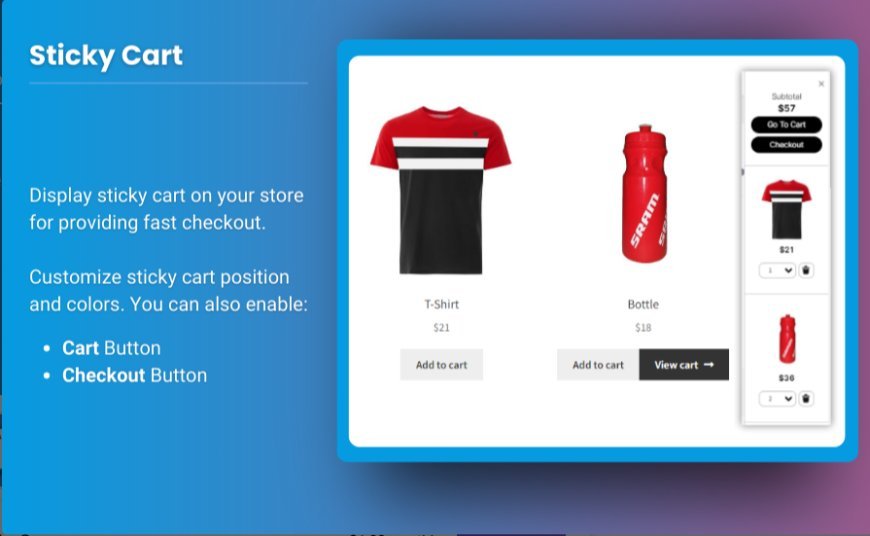
Optimizing the WooCommerce Side Cart
In addition to the minicart, another useful feature to consider is the WooCommerce side cart. The side cart is a floating cart that can appear on the side of the screen and provide a more detailed view of the cart contents while customers continue shopping.
1. Sticky Cart for Easy Access
The WooCommerce side cart should be sticky, meaning it follows the user as they scroll through the site. This makes the cart accessible at all times without taking up too much space on the screen. A floating cart that’s always within reach encourages customers to check their selections and move smoothly through the buying process.
2. Detailed Product Information
Unlike the minicart, the WooCommerce side cart can provide more detailed information, such as product descriptions, variant choices (like size or color), and total price calculations. Make sure to use this feature to give customers a comprehensive view of their cart, helping them finalize their decision without returning to the product pages.
3. Engaging Call-to-Action (CTA)
The WooCommerce side cart should have a clear and engaging call-to-action (CTA), such as “Proceed to Checkout” or “View Cart.” This CTA should be easy to click and guide customers to the next step in the checkout process. Make sure the button stands out visually but doesn’t distract from the overall design.
4. Upsells and Cross-Sells in the Side Cart
While customers are viewing their WooCommerce side cart, it’s a great opportunity to suggest upsells or cross-sells. Offering related products or upgrades at this stage can increase your store’s average order value and encourage customers to complete their purchases.
Best Practices for WooCommerce MiniCart and Side Cart Optimization
To get the most out of your WooCommerce minicart and WooCommerce side cart, consider these best practices:
1. Optimize for Mobile Devices
Many customers shop from mobile devices, and a poorly optimized minicart or side cart can lead to frustration. Ensure your WooCommerce minicart and WooCommerce side cart are mobile-responsive, providing a smooth experience across all devices.
2. Simplify the Checkout Process
Make sure the transition from minicart or side cart to checkout is as simple as possible. The fewer steps it takes for customers to finalize their purchase, the better. Avoid requiring unnecessary information, and offer guest checkout options to speed up the process.
3. Use Visual Cues and Alerts
Use visual cues and alerts within the WooCommerce minicart and WooCommerce side cart to guide users. For example, highlight when a product is out of stock or when a discount code has been applied. Clear communication helps reduce confusion and encourages users to complete their orders.
How Extendons Can Help Optimize Your WooCommerce MiniCart
Extendons offers powerful solutions for WooCommerce stores, including WooCommerce minicart and WooCommerce side cart optimization plugins. These plugins are designed to improve the shopping experience for your customers and help reduce cart abandonment rates.
With Extendons, you can:
- Customize the WooCommerce minicart to display detailed product information and improve accessibility.
- Optimize the WooCommerce side cart for better engagement and a seamless checkout experience.
- Offer real-time updates, cart customization, and easy-to-use interfaces for both store owners and customers.
FAQs
1. What is a WooCommerce minicart?
A WooCommerce minicart is a small cart icon that provides customers with a quick overview of their cart contents. It allows users to see the products they've added to their cart and proceed to checkout without leaving the current page.
2. What is the difference between a WooCommerce minicart and a side cart?
A WooCommerce minicart is a compact version of the cart, typically displayed in the header or as a dropdown. The WooCommerce side cart appears as a floating cart on the side of the screen, providing more detailed information and better accessibility during shopping.
3. How can I reduce cart abandonment using a WooCommerce minicart?
By optimizing your WooCommerce minicart to display clear product information, offer easy updates, and reduce friction in the checkout process, you can significantly lower cart abandonment rates and improve conversion.
4. How do I customize the WooCommerce minicart?
You can customize your WooCommerce minicart with plugins from Extendons, which allow you to display detailed information, add custom elements, and improve the overall design for a better user experience.
5. Are there any plugins for WooCommerce side cart optimization?
Yes, Extendons offers powerful WooCommerce side cart plugins that allow you to create a sticky, easy-to-navigate cart with features like live updates, upsell opportunities, and mobile optimization.
Conclusion
Optimizing your WooCommerce minicart and WooCommerce side cart is crucial for reducing cart abandonment and increasing conversions. By ensuring easy access, clear information, and a seamless checkout process, you can enhance the customer experience and encourage more sales.
What's Your Reaction?